js点击事件改变css样式 js模拟鼠标点击事件
2021-11-09 01:22:39 爱问问
方法一: 利用父控件
1. 寻找父控件,判断父控件能否点击
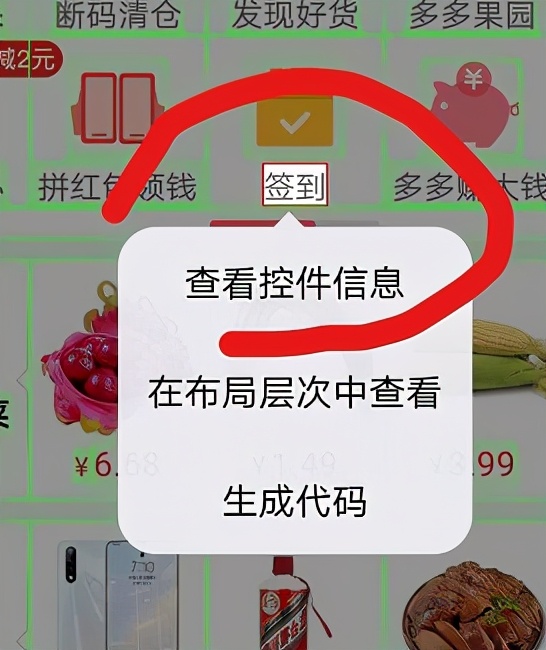
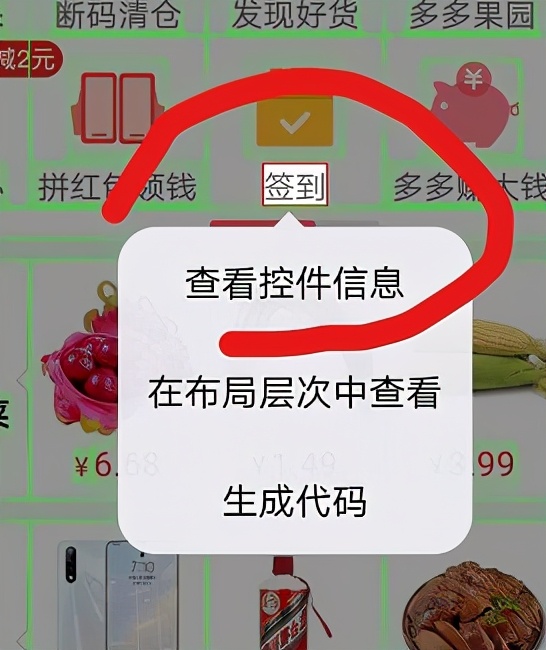
以某多多的签到控件为例,如图

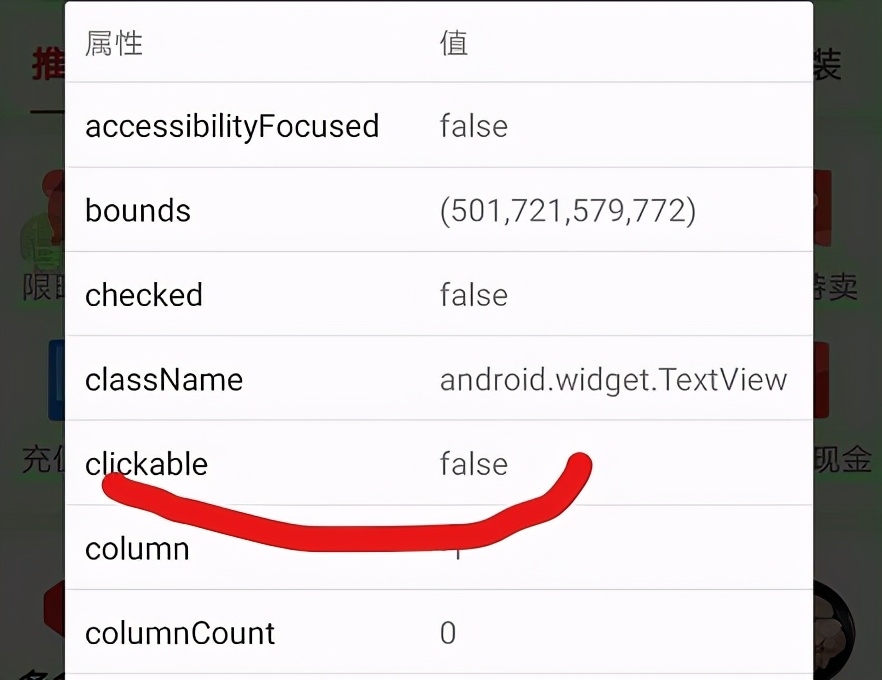
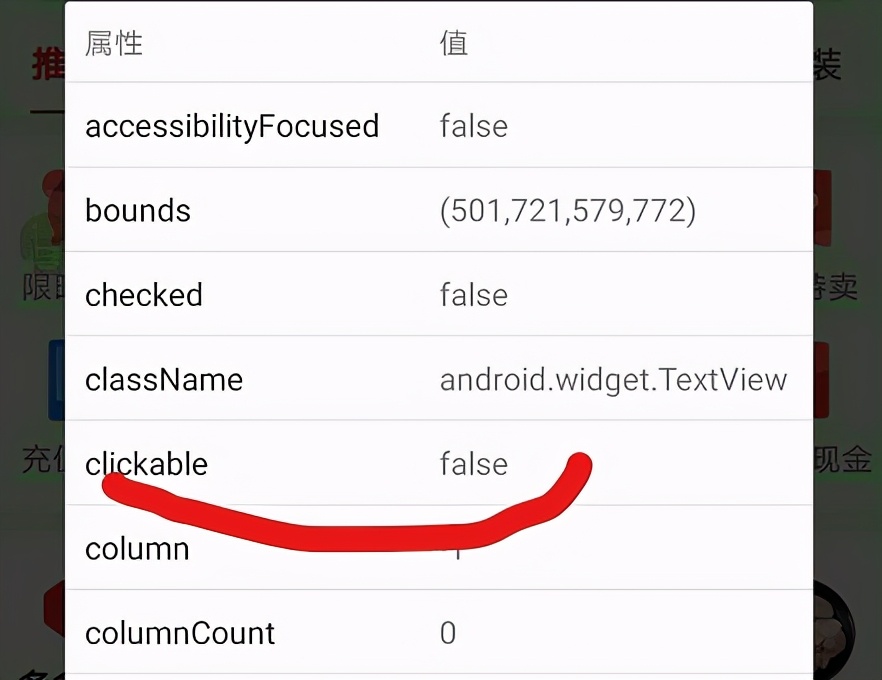
2. clickable属性为false

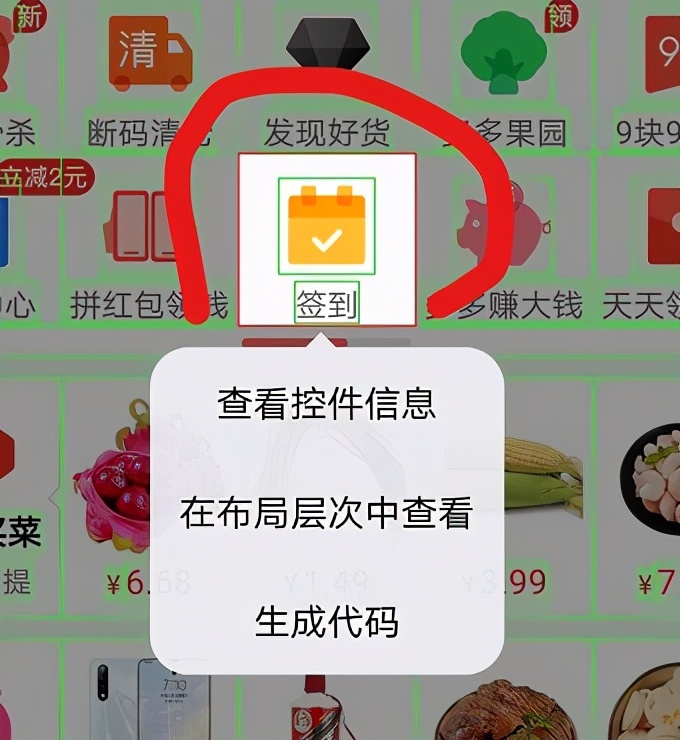
3. 这时我们寻找它的父控件,如图

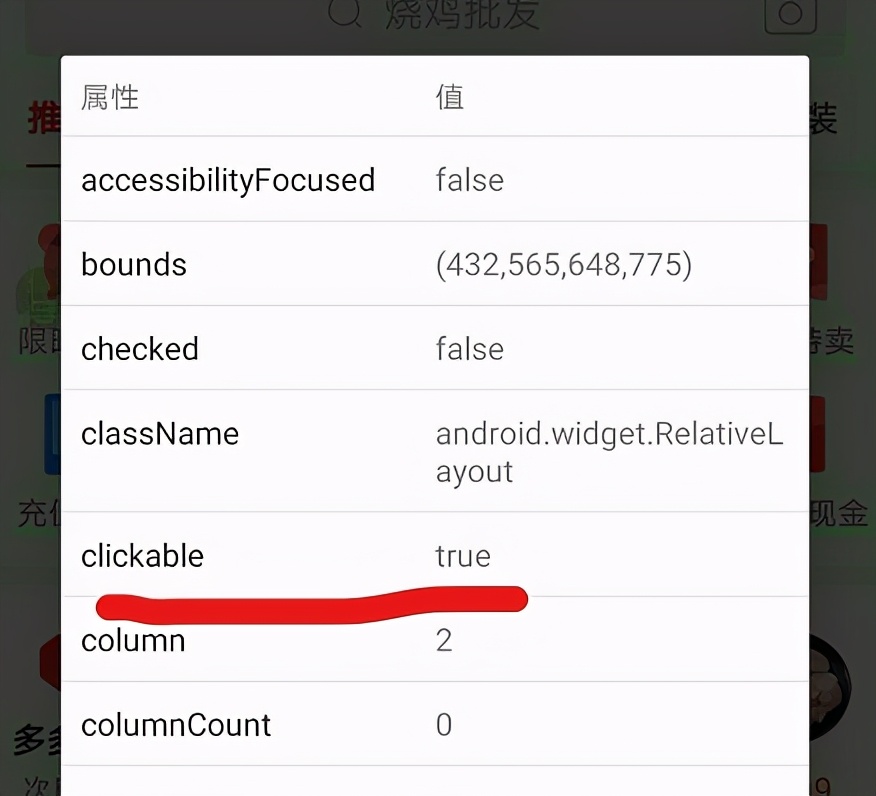
4. 发现clickable属性为true,是可点击的,可以通过点击父控件模拟签到

方法二: 利用坐标实现模拟点击
1. 还是以某多多的签到控件为例,如图

2. clickable属性为false,可以看到bounds的值

3. bounds的值为(501,721,579,772),这是签到控件所在的坐标,点击此处的坐标 (click(x,y)),也可以模拟点击
提示
可以综合1,2种方法进行点击,
当直接点击父控件,并不能到目标位置点击,
当子控件位于父控件中间时,可以取得父控件bounds值坐标的一半,也就是子控件所在的坐标进行点击
方法三: 找图找色
这种方法比较适合控件都找不到的情况
游戏脚本经常使用找图找色,如图

可以看到这整个页面只有一个控件,那如何进行模拟点击领取按钮呢?
我们可以通过截取领取按钮图片,用autojs的找图找色,
判断我们截取的领取的这张图片,在整个图片中的位置进行点击,如图

可通过以下代码点击图片
/**
* @function clickImg
* @description 查找并点击图片
* @param smallImgPath {string} 提前截取的小图路径
* @param threshold {number} 图片相似度。取值范围为0~1的浮点数。默认值为0.9
* @return {Boolean} 是否找到并点击了图片
*/
function clickImg(smallImgPath, threshold) {
var smallImg = images.read(smallImgPath); //读取本地的领取图片
var img = captureScreen();
var result = findImage(img, smallImg, {
threshold: threshold,
}); //找到图会返回坐标 找不到返回null
if (!result) {
log("没找到");
return false;
} else {
click(result.x, result.y);
log("找到了");
return true;
}
}
clickImg("1.jpg", 0.9); 声明:此文信息来源于网络,登载此文只为提供信息参考,并不用于任何商业目的。如有侵权,请及时联系我们:baisebaisebaise@yeah.net