js给下拉框赋值 多个同类下拉框赋值
2021-10-17 18:16:30 爱问问
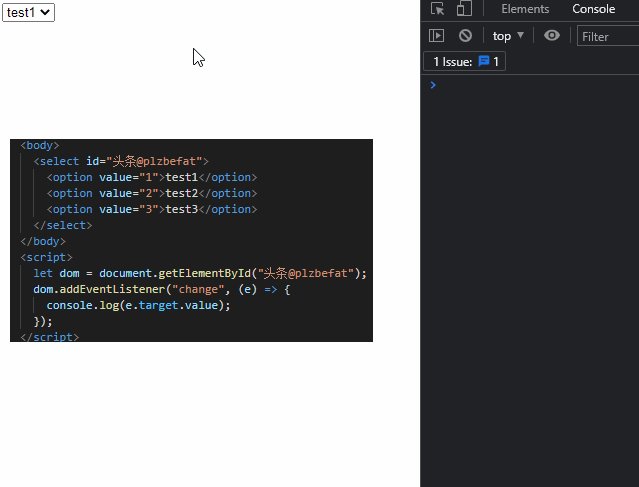
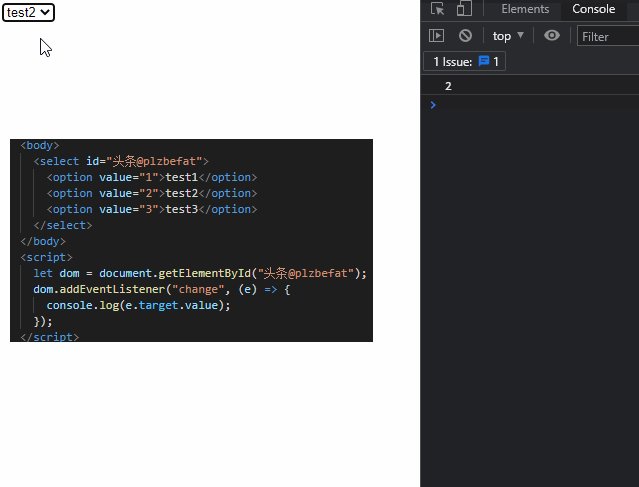
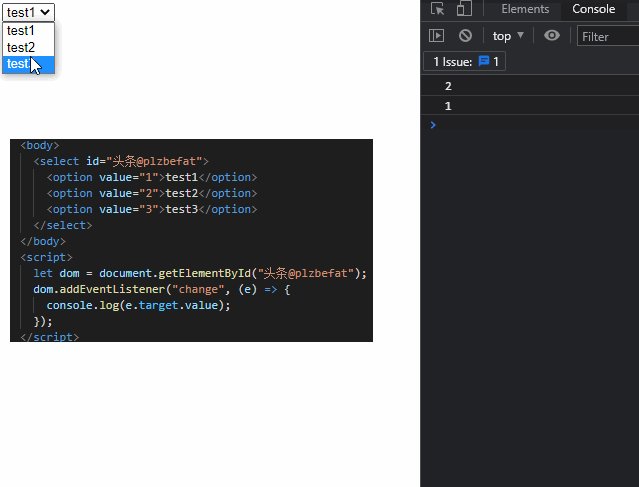
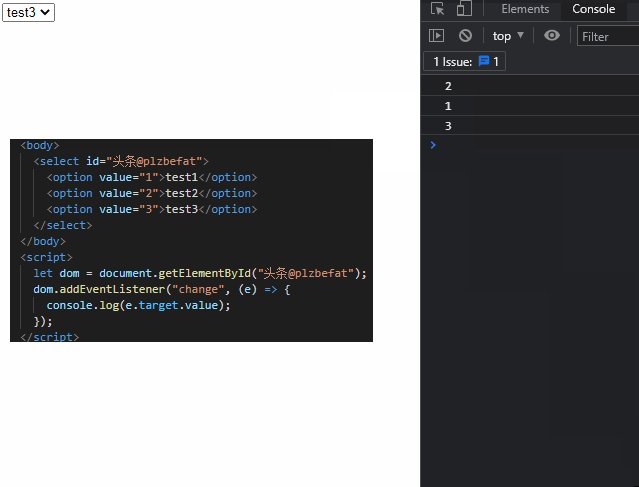
Demo的效果给大家瞅瞅

选中框后获取对应的值
代码
<body>
<select id="头条@plzbefat">
<option value="1">test1</option>
<option value="2">test2</option>
<option value="3">test3</option>
</select>
</body>
<script>
let dom = document.getElementById("头条@plzbefat");
dom.addEventListener("change", (e) => {//监听事件
console.log(e.target.value);//获取select框的值 (就是你雪蕊斯的option的value)
});
</script>
声明:此文信息来源于网络,登载此文只为提供信息参考,并不用于任何商业目的。如有侵权,请及时联系我们:baisebaisebaise@yeah.net