如何用HTML5向网页中插入音频
2021-09-17 02:08:20 爱问问
我们进行网页开发的时候,经常需要在网页中插入音频。运用HTML4的技术很难实现这个需求。而用HTML5去实现插入音频的功能却很简单方便。下面小编通过实例给大家讲解一下。

工具/材料
SublimeText
操作方法
【步骤01】
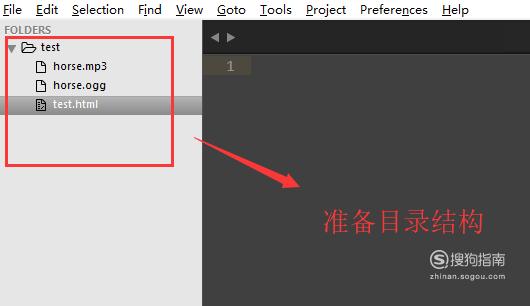
打开SublimeText工具,准备好如下图所示的目录结构,目录里面包括要插入的音频文件和一个html文件。

【步骤02】
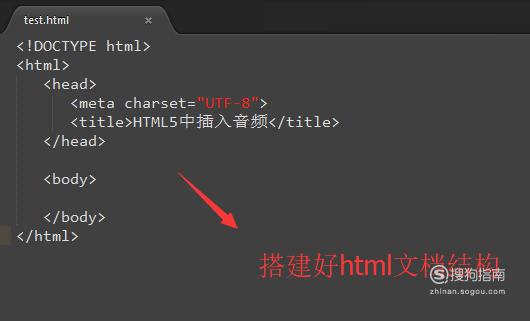
打开HTML文件,新建一个空的HTML5文档结构,如下图所示,注意编码一定设置为UTF-8。

【步骤03】
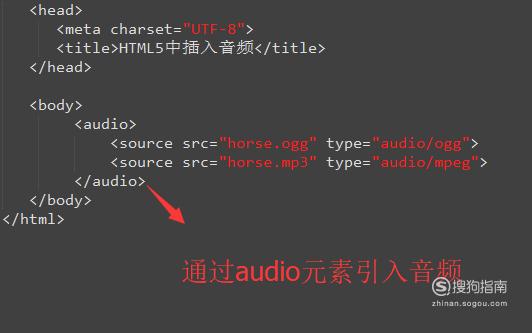
接下来在body标签中插入audio元素,audio元素里面通过source引入音频文件,如下图所示,注意文件的类型要写对。

【步骤04】
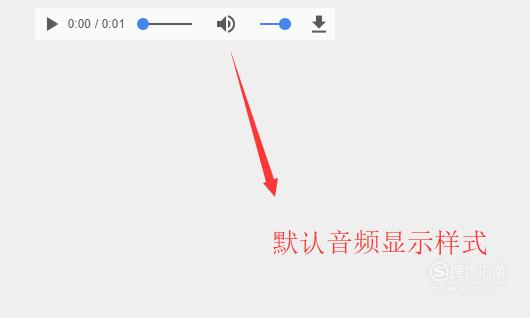
运行编写好的页面程序,你会在网页中看到如下图所示的音频播放器,我们点击播放按钮就会自动播放音频。

【步骤05】
当然有很多的老版本的浏览器并不支持audio元素,这个时候我们可以在audio里面添加一个提示,当浏览器不支持audio元素的时候就会显示这个提示。

【步骤06】
如果想进入播放页面就立即自动播放音频内容,那么需要在audio中添加一个controls属性,如下图所示。

【步骤07】
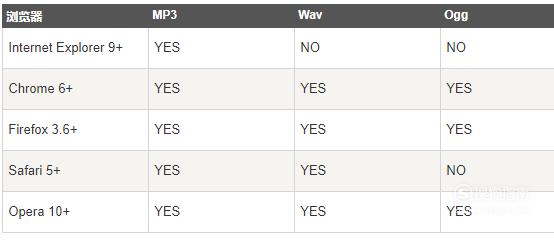
最后,小编列举了一下当前主流浏览器对HTML5里面audio元素的支持情况,大家可以做一下参考。

声明:此文信息来源于网络,登载此文只为提供信息参考,并不用于任何商业目的。如有侵权,请及时联系我们:baisebaisebaise@yeah.net