css中设置div居中显示的方法
2021-09-17 13:28:46 爱问问
我们进行页面开发的时候,最经常用的就是div标签了,那么div中的内容如何居中显示呢,下面小编给大家分享一下。
工具/材料
SublimeText
操作方法
【步骤01】
首先我们用sublime先创建一个html,并且在html里面加入div,如下图所示

【步骤02】
然后我们在div中加入一些文字,如下图所示,文字用span包裹起来

【步骤03】
运行页面程序以后我们会看到文字在div的左上角,并没有居中的效果,如下图所示

【步骤04】
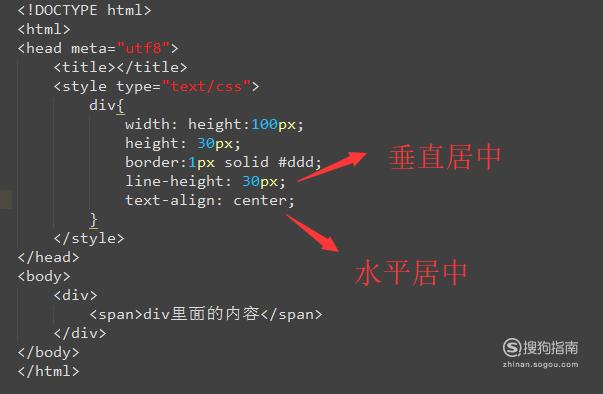
接下来我们就需要用CSS给div中的内容设置居中了,如下图所示,通过text-align和line-height实现

【步骤05】
最后运行界面程序,我们看到div中的内容这次水平和垂直都居中了,如下图所示

声明:此文信息来源于网络,登载此文只为提供信息参考,并不用于任何商业目的。如有侵权,请及时联系我们:baisebaisebaise@yeah.net