css文字溢出变省略号 超出显示省略号兼容写法
2021-11-08 21:29:14 爱问问
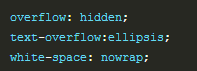
说说css最常见的知识,实现单行、双行文本溢出显示省略号!如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。

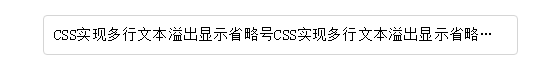
效果如下:

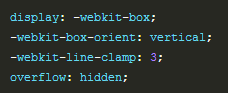
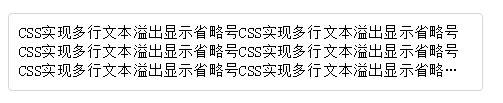
多行文本溢出显示省略号的方法:


声明:此文信息来源于网络,登载此文只为提供信息参考,并不用于任何商业目的。如有侵权,请及时联系我们:baisebaisebaise@yeah.net