javascript字符串处理方法 js字符串截取
2021-11-09 20:11:08 爱问问
String.prototype.replaceAll() (注意兼容性)
replaceAll() 方法返回一个新字符串,新字符串所有满足 pattern 的部分都已被replacement 替换。
pattern可以是一个字符串或一个 RegExp, replacement可以是一个字符串或一个在每次匹配被调用的函数。
原始字符串保持不变。
let result = "测试 新浪潮 新浪潮 测试".replaceAll("新浪潮", "你好");
console.log(result); //测试 你好 你好 测试
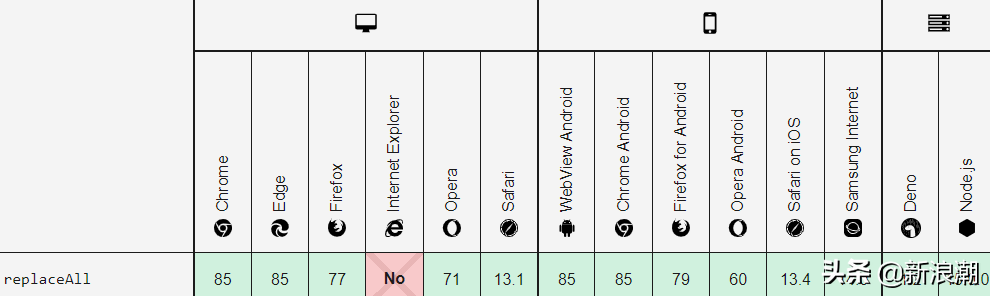
replaceAll兼容性不佳
RegExp
function replaceAll(str, find, replace) {
return str.replace(new RegExp(find, 'g'), replace);
}
let result = replaceAll("测试 新浪潮 新浪潮 测试","新浪潮", "你好");
console.log(result); //测试 你好 你好 测试split+join (性能差)
function replaceAll(str, find, replace) {
return str.split(find).join(replace);
}
let result = replaceAll("测试 新浪潮 新浪潮 测试", "新浪潮", "你好");
console.log(result); //测试 你好 你好 测试 声明:此文信息来源于网络,登载此文只为提供信息参考,并不用于任何商业目的。如有侵权,请及时联系我们:baisebaisebaise@yeah.net