js实现左右滑动tab切换 jquery滑动效果
2021-11-09 12:03:37 爱问问
今天带大家实现下侧面选项卡的效果,啥也别说,先上效果,喜欢的继续往下看,不喜欢的那就请绕道吧:

最终效果
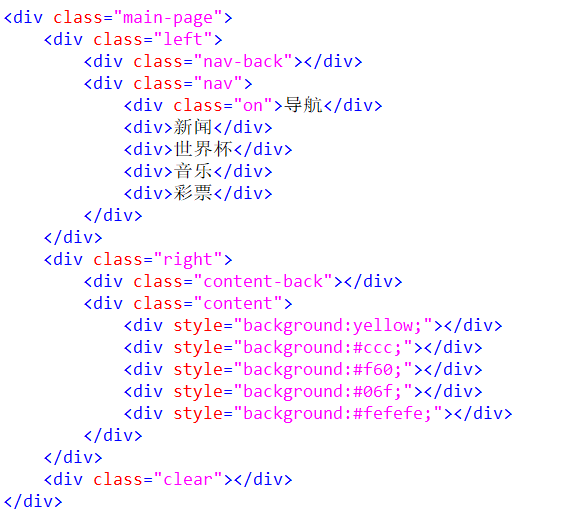
一、HTML结构

HTML结构
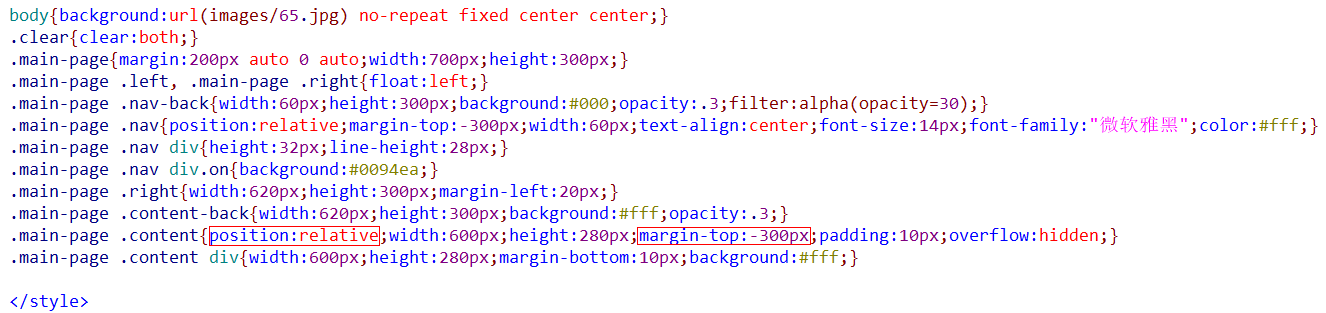
二、CSS

CSS
注意红圈圈出来的部分。
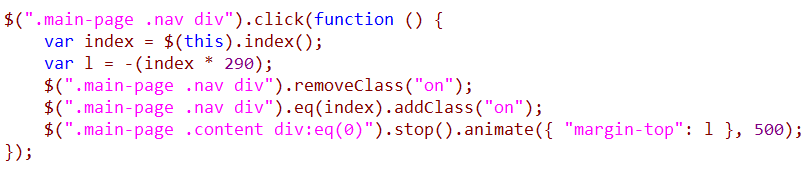
三、jQuery代码

jQuery代码
简单几行代码,效果就出来了。HTML结构与CSS的搭配很重要,是基石,结构搭好了,至于用jQuery去实现就是简单的事了。
四、举一反三
动手能力强的同学,试试看在以上效果的基础上增加自动切换滚动的效果,没思路的同学,可以参考我之前:《jQuery特效之“无缝”轮播图效果,发现真的很简单!》文章中的实现思路。
声明:此文信息来源于网络,登载此文只为提供信息参考,并不用于任何商业目的。如有侵权,请及时联系我们:baisebaisebaise@yeah.net